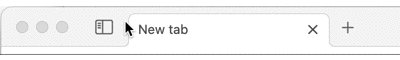
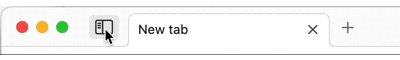
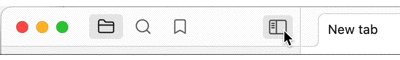
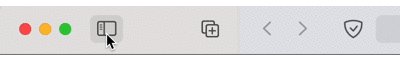
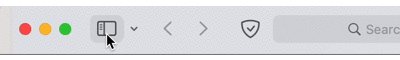
Obsidian is one of my favorite tools. However, there is one very minor detail about the UI that really bothers me: the sidebar toggle button moves when you click it.

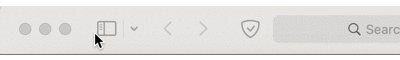
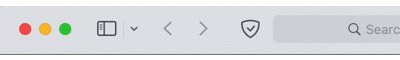
I have used Safari for a long time, and I am used to its behavior. When you click the sidebar toggle button in Safari, it remains fixed in place.

Thankfully, Obsidian provides a way for you to customize its UI using CSS snippets. Here is the snippet I use to fix the button in place.
.mod-left-split .sidebar-toggle-button {
order: -2;
}
.mod-sidedock.mod-left-split .workspace-tab-header-container-inner {
order: 2;
}
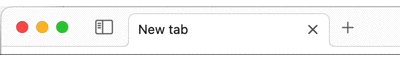
This feels much better to me overall. I am grateful that Obsidian offers the capability for me to make this change.
